【BetterDiscord】Translucence テーマ

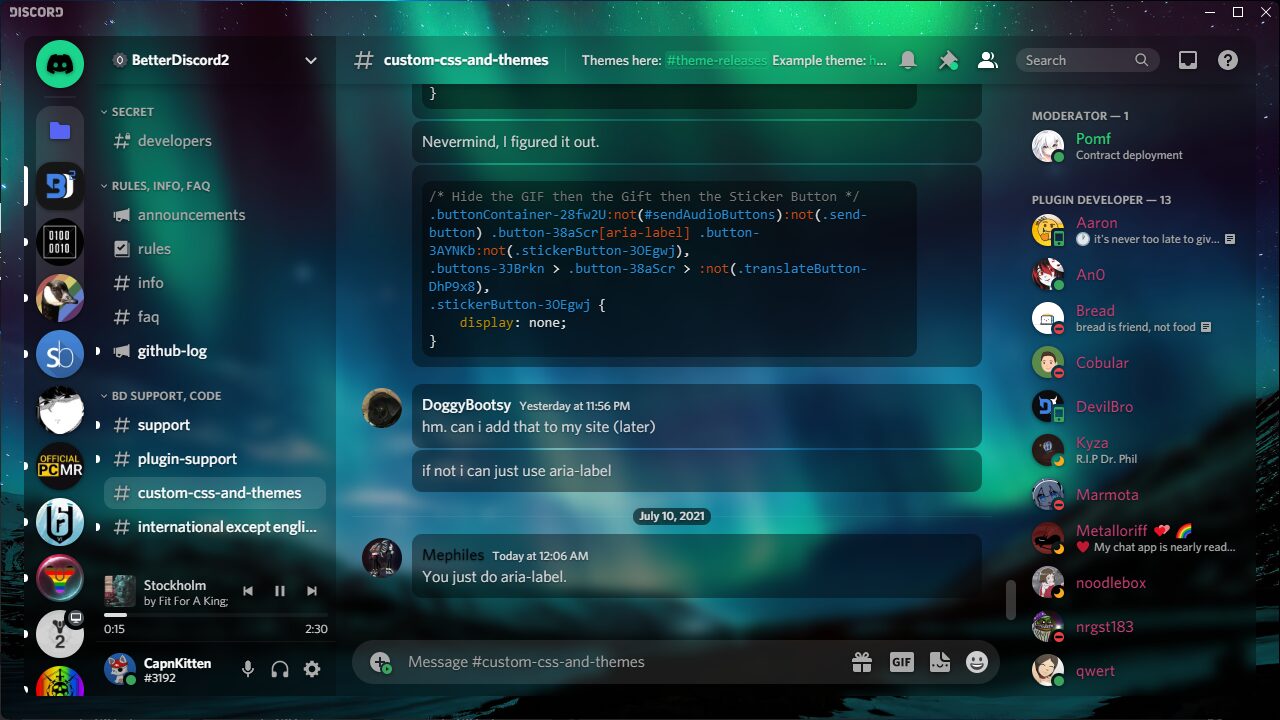
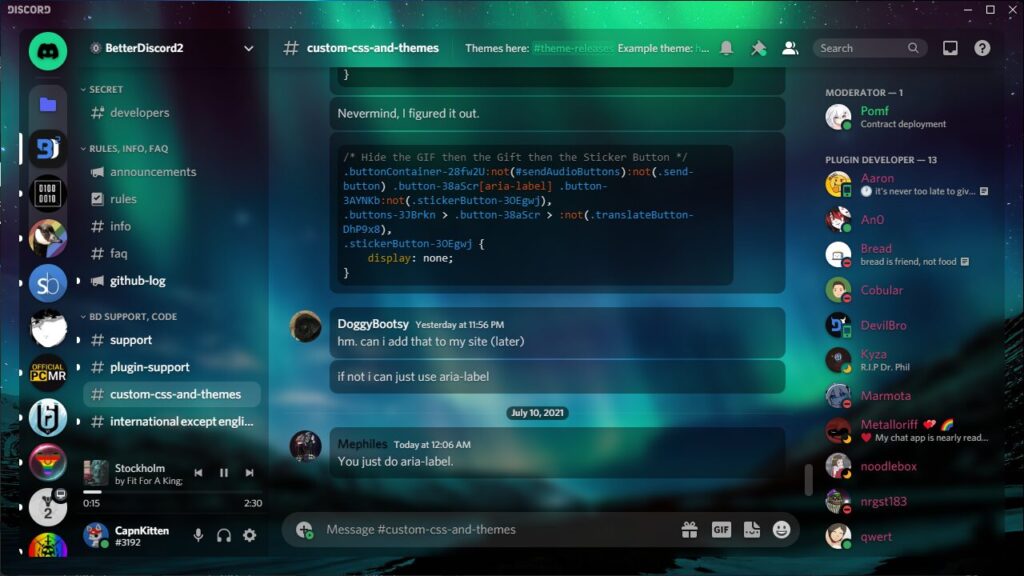
Translucence
Translucenceについて

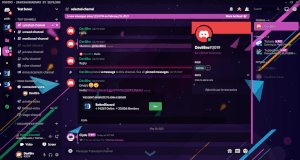
透明/フロストガラス風のDiscordテーマ 現在のバージョン: v1.0.6.3 (2021年2月26日)
BetterDiscordのダウンロード ダウンロードリンク
以下は、Discordテーマのカスタマイズ可能な変数です。
アプリ要素
- –app-bg: 全体のDiscordアプリの背景画像。デフォルトは
url(https://i.imgur.com/U8bSjj5.jpg) - –app-blur: 各要素のぼかしの強度。デフォルトは
6px - –app-margin: コンテンツ領域を囲む余白。デフォルトは
24px - –app-radius: アプリとそれに含まれる各要素の角丸の半径。デフォルトは
8px - –sidebar-color: サイドバーの背景色。デフォルトは
rgba(0,0,0, 0.4) - –main-content-color: メインコンテンツ領域の背景色。デフォルトは
rgba(0,0,0, 0.2)
アクセントカラー
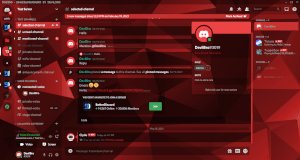
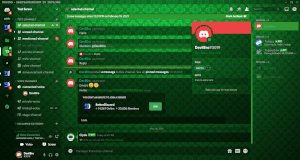
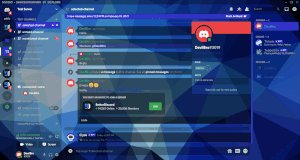
- –accent-hue: テーマのアクセントカラーの色相値。デフォルトは
156 - –accent-saturation: テーマのアクセントカラーの彩度値。デフォルトは
77.5% - –accent-lightness: テーマのアクセントカラーの明度値。デフォルトは
47.1% - –accent-opacity: アクセントカラーを使用するテキストを除くすべての要素の不透明度。デフォルトは
1 - –accent-text-color: ボタンなどのアクセント背景色を持つさまざまな要素のテキスト色。デフォルトは
#000
メッセージ
- –message-color: メッセージの背景色。デフォルトは
rgba(0,0,0, 0.4) - –message-radius: メッセージの角丸の半径。デフォルトは
8px - –message-padding-top: メッセージの上下のパディング。デフォルトは
8px - –message-padding-side: メッセージの左右のパディング。デフォルトは
8px - –mention-hue: メンションの色の色相値。デフォルトは
156 - –mention-saturation: メンションの色の彩度値。デフォルトは
77.5% - –mention-lightness: メンションの色の明度値。デフォルトは
47.1% - –mention-opacity: メンションの色の不透明度。デフォルトは
1 - –reply-hue: 返信メッセージの色の色相値。デフォルトは
226 - –reply-saturation: 返信メッセージの色の彩度値。デフォルトは
77.6% - –reply-lightness: 返信メッセージの色の明度値。デフォルトは
61.8% - –reply-opacity: 返信メッセージの色の不透明度。デフォルトは
1
テキストエリアと入力
- –textarea-color: テキストエリアや入力欄の背景色。デフォルトは
0,0,0 - –textarea-alpha: テキストエリアや入力欄の不透明度。デフォルトは
0.15 - –textarea-text-color: テキストエリアや入力欄のテキスト色。デフォルトは
#fff - –textarea-radius: テキストエリアの角丸の半径。デフォルトは
22px - –input-height: 入力欄の高さ。デフォルトは
36px - –input-radius: 入力欄の角丸の半径。デフォルトは
18px
カード
- –card-color: カードの背景色。デフォルトは
rgba(0,0,0, 0.4) - –card-color-hover: カードのホバー時の背景色。デフォルトは
rgba(0,0,0, 0.5) - –card-radius: カードの角丸の半径。デフォルトは
8px
ボタン
- –button-height: ボタンの高さ。デフォルトは
32px - –button-padding: ボタンのパディング。デフォルトは
0 16px - –button-color: 大多数のボタンの背景色。デフォルトは
#d73d3d - –button-action-color: ボタンをホバーしたりクリックしたりした際の背景色(透明度が低め)。デフォルトは
#000 - –button-text-color: –button-color を使用するボタンのテキスト色。デフォルトは
#000 - –button-radius: ボタンの角丸の半径。デフォルトは
8px
ポップアップとモーダル
- –popout-color: モーダルやポップアップの背景色。デフォルトは
rgba(0,0,0, 0.55) - –popout-blur: モーダルやポップアップのぼかしの強度。デフォルトは
5px - –popout-header-opacity: モーダルやポップアップのヘッダーの不透明度。デフォルトは
0.3 - –popout-header-shadow: モーダルやポップアップのヘッダーの影。デフォルトは
0px 3px 9px 0px rgba(0,0,0, 0.25) - –popout-radius: モーダルやポップアップの角丸の半径。デフォルトは
8px - –popout-shadow: モーダルやポップアップの影。デフォルトは
0 8px 10px 1px rgba(0,0,0, 0.14)
これらの変数を調整することで、Discordのテーマを自分好みにカスタマイズすることができます。
参考ページ
この記事では、海外向けの記事を日本人向けに翻訳し情報公開しています。参考ページは以下になります。